不论WEB还是APP,表单是一个产品最基础的模块。只要你的用户需要录入信息,就必然会面对表单。表单设计是一个产品经理的基本功,好的表单设计可以提升用户效率,让用户愉悦;差的表单设计会让用户抓狂,甚至放弃。
本文从表单布局出发,延伸到表单中各个元素的设计经验,希望能给你在表单设计时带来一些启发。
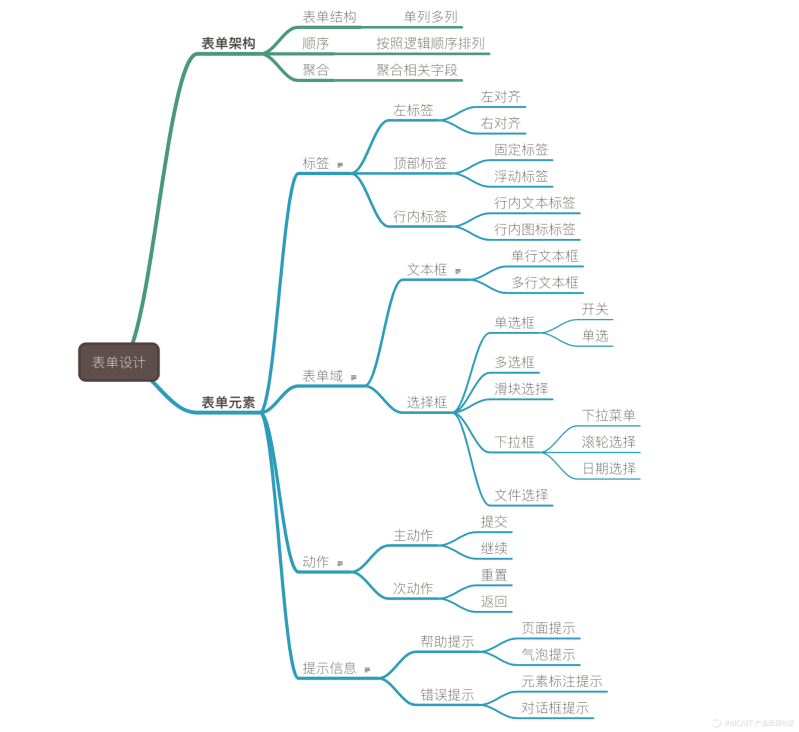
本次分享的目录

布局
打开一个表单,首先影响用户的关键因素便是表单的布局,布局决定了整个表单的展示逻辑。布局需要考虑的因素:结构,分组聚合,排列顺序。
结构
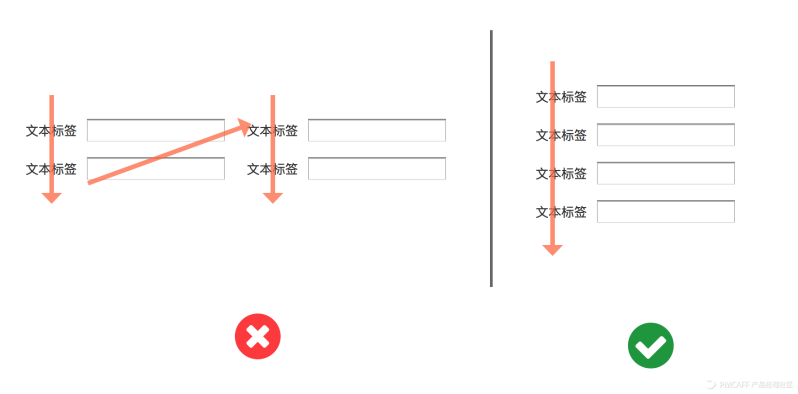
结构分为单列和多列。为了保持统一的用户视觉信息线,在通常情况下应该使用单列的表单结构。在WEB项目中,单页表单数量非常大的情况下,可以考虑使用多列表单结构。

单列的表单结构提供了自上而下清晰视觉线索,引导用户按照产品设计的逻辑逐步填写信息。
多列的表单结构让用户必须以Z模式进行表单扫描,会降低用户的理解速度,可能会造成用户偏离产品设计预期的信息线,造成填写逻辑错误或漏填信息。
分组聚合

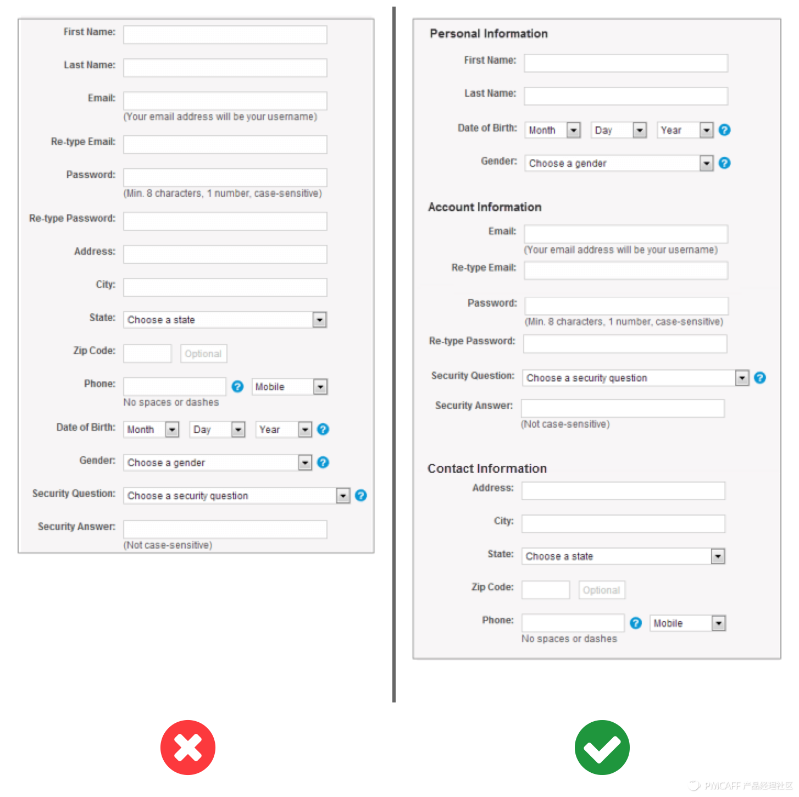
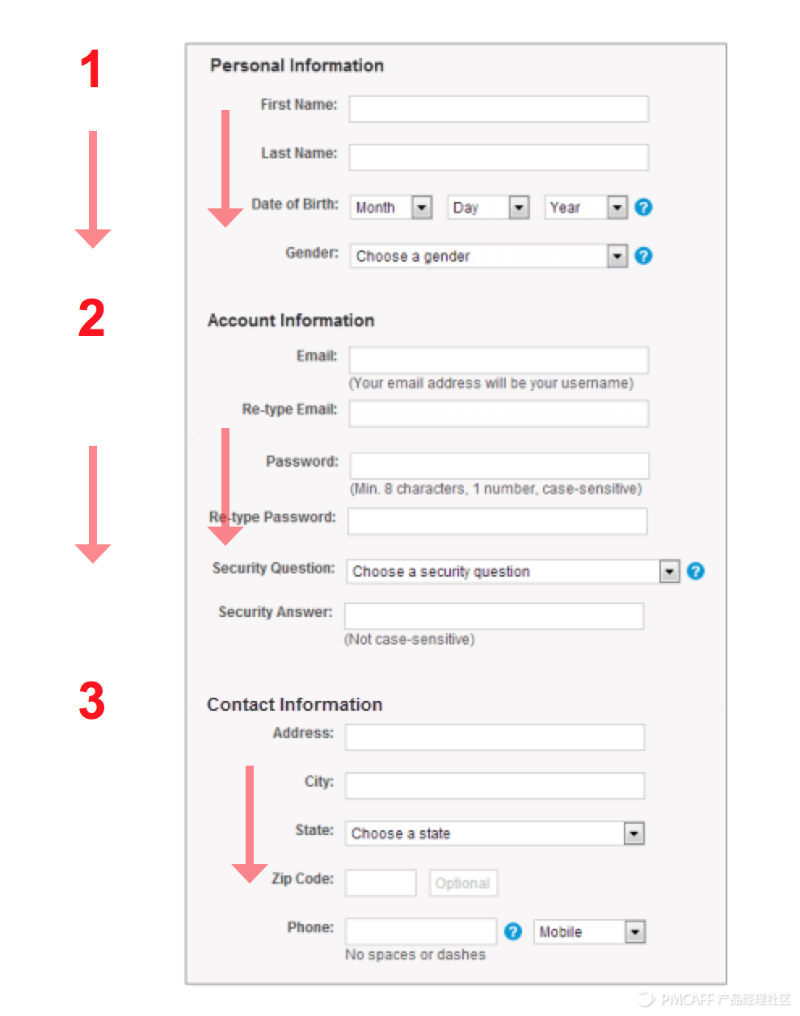
将相关字段分组集合。类似对话的方式,从一组问题到下一组问题。将相关的问题聚合在一起,能帮助用户理解需要填写的信息。
排列顺序

无论是分组还是表单字段或是字段对应的选择项,都需要按照逻辑严格排序。例如:注册页面,总是先填写账号信息分组再填写个人信息分组;付款详情页面总是先填写信用卡号再填写验证码。
在表单架构的基础上,表单由4个表单基本元素构成:
1.标签
2.表单域
3.动作
4.提示信息
标签
标签是整个表单中用户第一时间接触的元素,用户告知用户表单需要填写什么。优秀的标签设计可以让用户快速清晰地了解表单目的,高效完成填写,避免产生歧义。
标签在展示样式上分为左标签,顶部标签,行内标签。
左标签
左标签在web端是比较主流的设计,缺点是对横向空间占用较大。在对齐方式上可以分为左对齐标签和右对齐标签
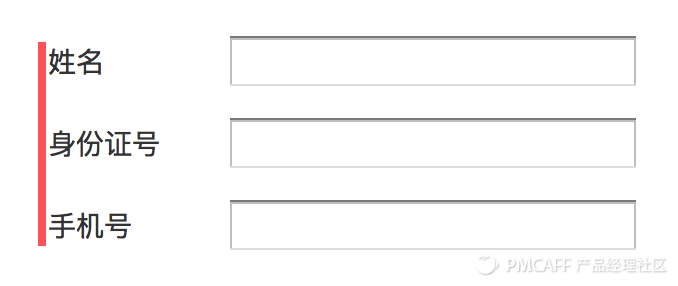
左对齐标签

左对齐标签,左侧对齐有清晰的阅读线,用户可以快读了解表单需要回答的问题,缺点是右侧不对齐导致标签和相关输入框相邻间距增大,增加了用户填写表单的难度。需要用户谨慎填写的情况下推荐使用左侧对齐标签。
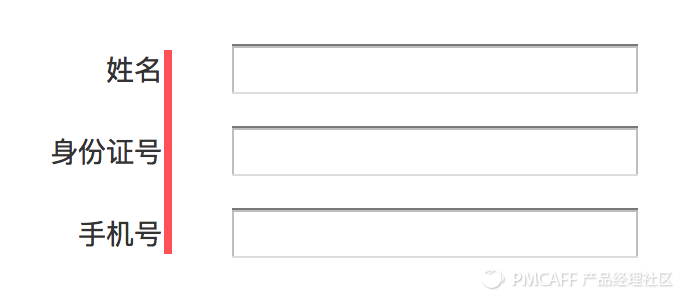
右对齐标签

右对齐标签与右侧相关输入框紧密相邻,填写的难度降低,缺点是左侧不对齐,没有清晰的阅读线,降低了可读性。需要用户快读填写的情况下推荐使用右对齐标签。
顶部标签
标签位于输入框的顶部,可以节约横向空间,但会浪费纵向空间,横向宽度有限的移动端推荐使用。根据标签的展示方式,可以分为固定标签和浮动标签。
固定标签

传统的顶部固定标签布局,设计时需要注意留出合理元素的行间距以驱动不同填写元素。由于标签与输入框的上线排布方式,用户填写时需要上下调整视觉线来确认填表信息,存在一定的阅读障碍。
行内标签
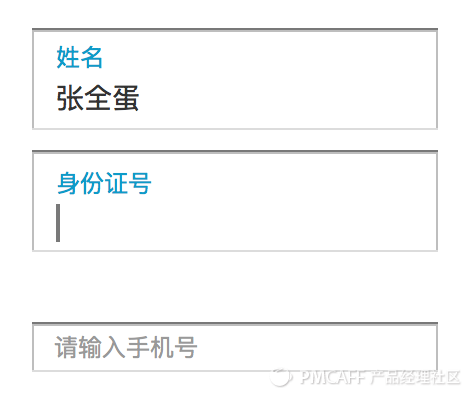
即标签位于输入框内,拥有节约纵向和横向空间的优势。

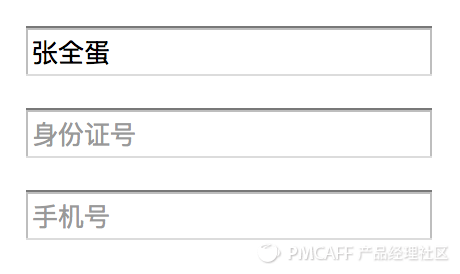
行内文本标签,可以用文字清晰表明输入框需要填写的内容,但由于行内标签的标签文本在输入框激活或已输入状态就消失了,会给用户在填写中或者填写完成的检查过程中带来困难。产品设计应尽量避免使用此类标签。
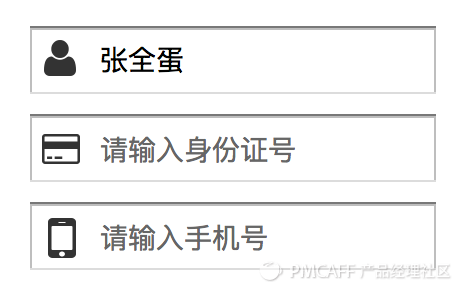
行内图标标签

行内图标标签,可以配合行内输入提示,在最左侧加入图标标签,以优化行内标签无法检查的弊端。但是很多文字标签是无法准确由图标描述的,所以在不确定是否能准确用图标表明标签意图的情况下,应谨慎使用行内图标标签。
浮动标签

浮动标签在未填写或未激活的状态为行内标签样式,在激活或已填写的状态下为顶部标签。浮动标签是行内标签和顶部标签的结合体,移动端推荐此设计;消除了顶部标签的阅读障碍,同时解决了行内标签填写后高效无法检查的弊端。
表单域
表单域是用户填写录入信息的区域。好的表单域设计应该尽可能简化操作步骤,提升用户的填写效率。
表单域按照填写方式分为:文本框,选择框。
文本框
需要用户手动填写或通过其他方式录入数据。文本框设计应该引导用户进行正确快捷的填写。
如单行文本框中若有固定输入长度的可以通过文本框长度来提示用户输入,

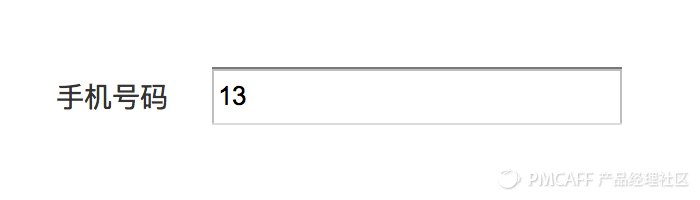
如验证码文本框,有固定长度输入信息,如验证码,银行卡号,手机号,身份证号等,可以通过输入框长度或输入框数量来限制用户输入,减少不确定性。
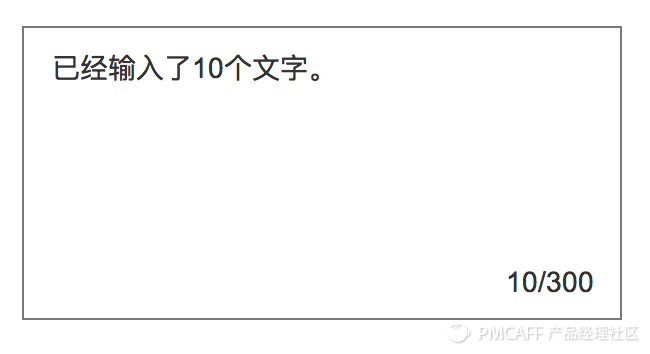
多行文本框

若有输入限制的,应当在输入框内给出输入限制提示。
选择框
用户需手动选择的输入项,从输入形式上可以分为:单选框,多选框,滑块选择,下拉框,文件选择。
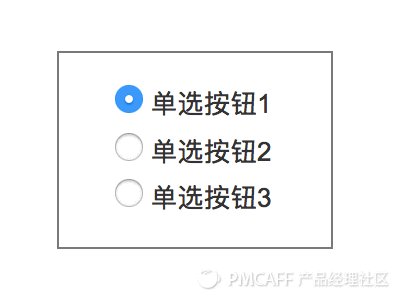
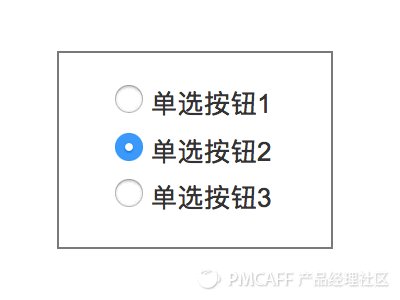
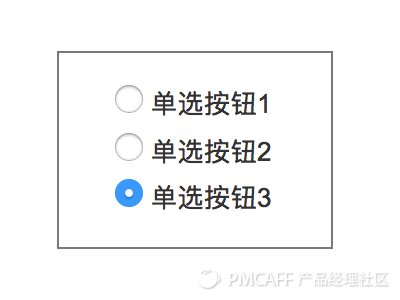
单选框

即radiobox,英文意思比较直接,就是从收音机的单选按钮衍生得来,即只能同时选中一个功能。

与收音机一样,在网页中两个或以上的互斥选项被归为一个单选按钮组,用户只能选中按钮组中的一个选项,单选按钮组能有效的防止用户录入错误的数据。
在使用单选按钮时需要有几点设计原则需要注意:
1.选中动作不能代替执行命令

选项仅用来改变设置,不应该在用户选中的时候执行生效命令,执行动作应该放在动作按钮上(例如“确定”或“下一步”),且提供次动作以便用户返回或撤销设置。
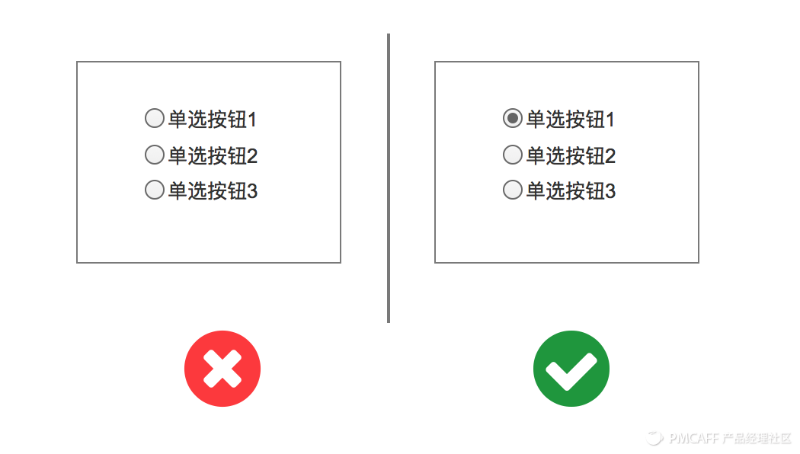
2.设置一个默认选项

不要让用户困惑,选项中,必然有个一选项是产品推荐的选项。可以选择频次最高的选项,或是产品主推的选项;在一些业务场景中,入填写地理位置,我们可以根据用户的定位来设置默认选项。
3.避免使用下拉菜单

在选项少于7个的单选组中,应当使用平铺的单选按钮组。以避免下拉菜单带来的选项无法全部预览和操作效率不高的劣势。
复选框

一组选项中,用户可以选中一个或多个选项的,应当使用复选框。复选框的设计与单选框类似,但在界面上需要有明显的区分,以告知用户可以多选还是仅能单选。一般采用圆形选框来表示单选,使用方形选框来表示多选。不管是否使用通用标准,你的产品应该在所有页面中表现一致,避免让用户感到头疼。
在选项描述中,应当避免使用否定语言,即使是故意的引导性的产品小把戏也不应使用否定语言,对用户非常不友好。
滑块选择
滑块选择适用于对精度要求不高的数据录入,所以多用在筛选功能中,通过拖动设置筛选范围的临界值。在移动端是常见的交互方式。
滑块选择有两点设计可以提高体验:
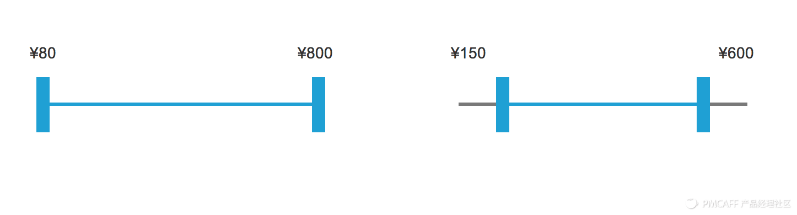
1.预设上下临界值

在筛选前,所筛选的数据范围的上线临界值应设置为滑块的上下临界值,以便用户对筛选的数据有明确的预期,也可以使滑块更为准确。
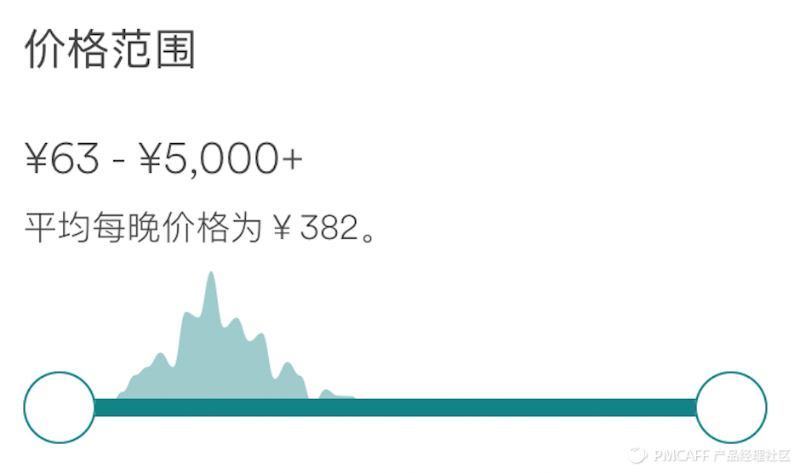
2.可以在滑动块上加入对应数据量的体现

可以以直方图的形式,例如Airbnb的滑块筛选。价格上方的直方图面积代表了该价格对应的房源结果数量,用户可以很好的预期和调整搜索结果。
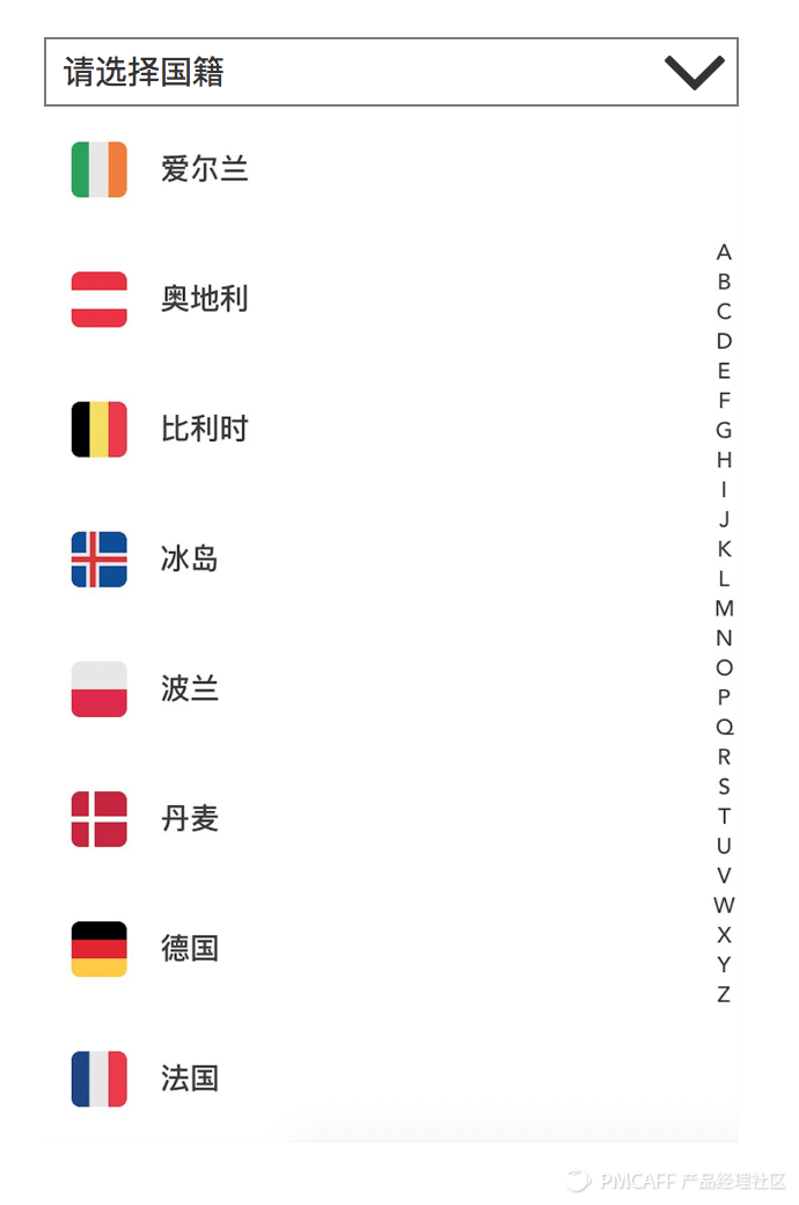
下拉框

选项较多的单选组,可以使用下拉框。由于选项较多,需要有直观的选项排序,以便用户快速找到需要的选项。国家,省份等标准的选择项可以按照拼音或英文首字母的顺序排列,业务上的非标准选项推荐按照使用频次递减进行排序。
动作
填写完表单内容,接下来就是下一步操作。我们成为表单元素中的“动作”。动作范围主要动作和次要动作,主要动作便是用户的提交动作,通常为“提交”或“下一步”等,次动作为“返回”,“取消”等辅助操作。
动作按钮中注意以下几点可以提高用户体验:
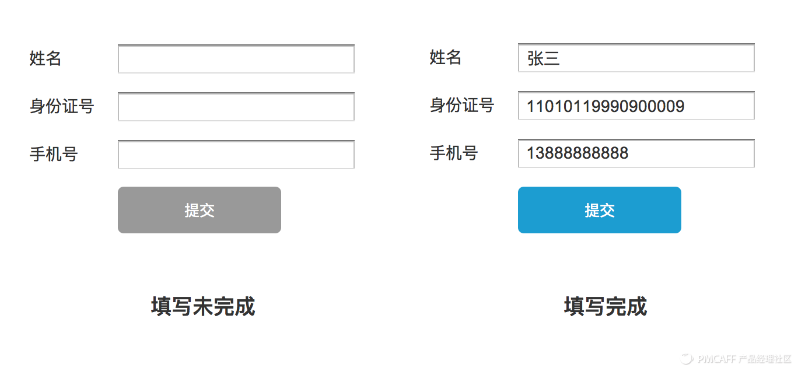
1.表单填写完成前禁用提交动作

完成填写后及时改变状态,给予反馈。及时告知用户何时可以提交表单,防止错误。同时,在点击完按钮系统提交的过程中,应有反馈表明正在提交,以防止用户重复点击提交。
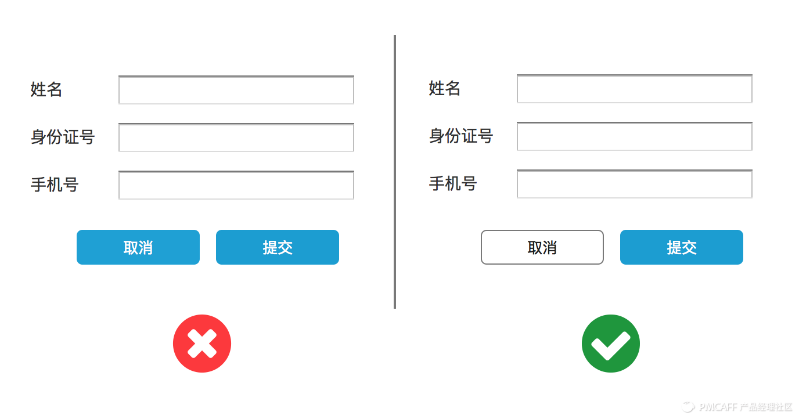
2.主次动作明显视觉区分

主动作绝大部分用户的使用路径,产品设计应该在用户不阅读动作按钮文字的情况下就能找到主动作按钮,降低出错率。
3.直观的号召性的动作按钮描述

可以考虑使用号召性的描述语言,来提升产品活力,提高转化。例如,产品介绍页中的“注册“可以优化为“立即免费注册”。
表单域最后的元素便是提示信息
在用户填写前可能无法准确理解标签的意图;可能在填写过程中会存在填写错误;可能在提交时存在错误或漏填。对于上面的场景,在产品设计时都需要周全考虑,并设计准确,易懂,友好的提示信息。
填写前-填写中-填写后是三个递进的状态,越早的防止用户错误,也就会有越好的用户体验,所以产品设计应当考虑的是怎么防错及容错。
填写前

对于逻辑复杂或专业度高的标签信息,可以采用说明的形式来帮助用户理解。

产品的大部分用户均知道标签的意义(换句话说,此时的提示是一个低频需求)时可以考虑收起提示说明,采用激活的形式来被动提示(hover或是用户点击小问号),使页面更简洁易读。
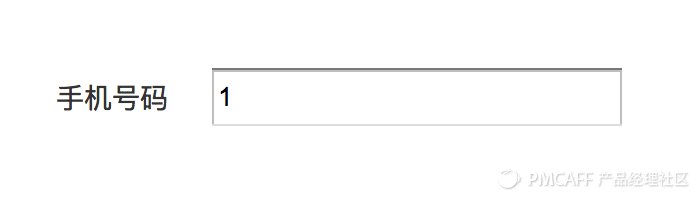
填写中

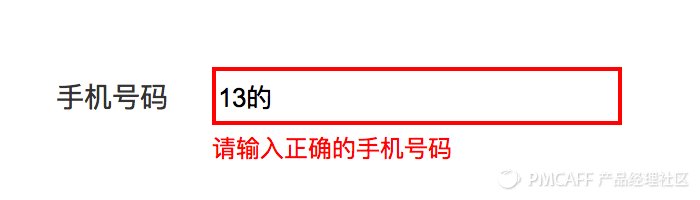
在填写中,对用用户的错误输入应该及时反馈,比较好的方式是输入框变色并紧挨输入框防止对应的错误提示信息。提示的时机建议在用户输入过程中产生了错误信息便开始提示;若用户始终输入正确便不必提示避免打扰用户。
填写后

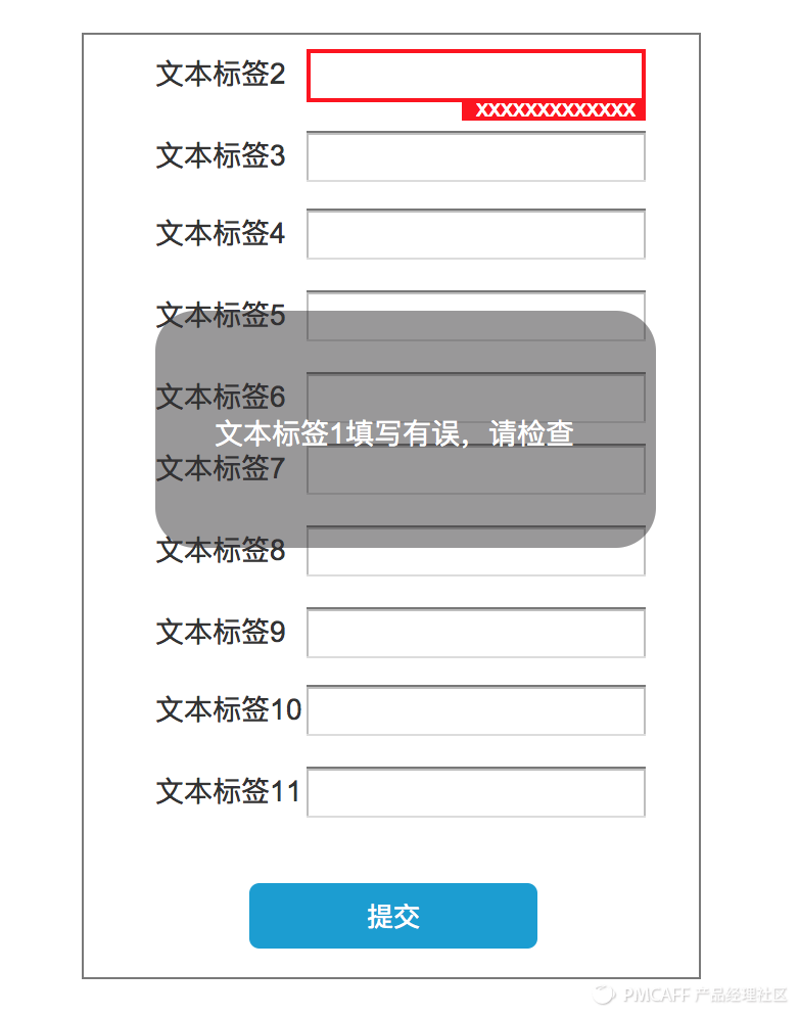
有的信息需要后端验证才能返回正确性,所以需要设计点击主动作按钮之后的提示信息。传统的弹窗提示其实效率很低,首先用户必须要关闭弹窗才能修改错误信息,其次关闭弹窗后用户可能已经无法准确回忆起错误提示内容,造成修改困难。所以建议同样使用错误框变色并加上提示文字的方式进行。在较长的页面可能会存在提交按钮与错误信息不在同一屏的情况;所以对于长页面需要使用变色框+toast提示窗的组合提示。
以上便是从布局到元素的表单设计建议。当然,不是绝对,不同场景需要根据自身情况作出取舍和创新。你在表单设计中有哪些提升效率和体验的设计,欢迎在留言中交流。
来源:向阳三木 原创作品
文章推荐:
