
上一篇文章我们聊了设计规范的前三个部分,包括设计规范的基础概述,如何开始整理设计规范,大厂设计规范推荐,那么接下来,我们来聊聊第四章和第五章的B端的设计规范分解及组件库。稍微有一点长,请耐心看完,会对刚接触B端的新手们有一定的帮助,也能帮您提高工作效率,节约不少时间的。
一、设计规范分解
设计师在开始准备设计规范时,首先需要确定设计风格和设计尺寸,页面布局是做居中固定式,还是全屏响应式。如果是全屏响应式的网页设计,那要选择怎么样的屏幕来做效果?等等这些问题
接下来分别来展开说明。
1. 设计风格
三种B端产品的设计风格:
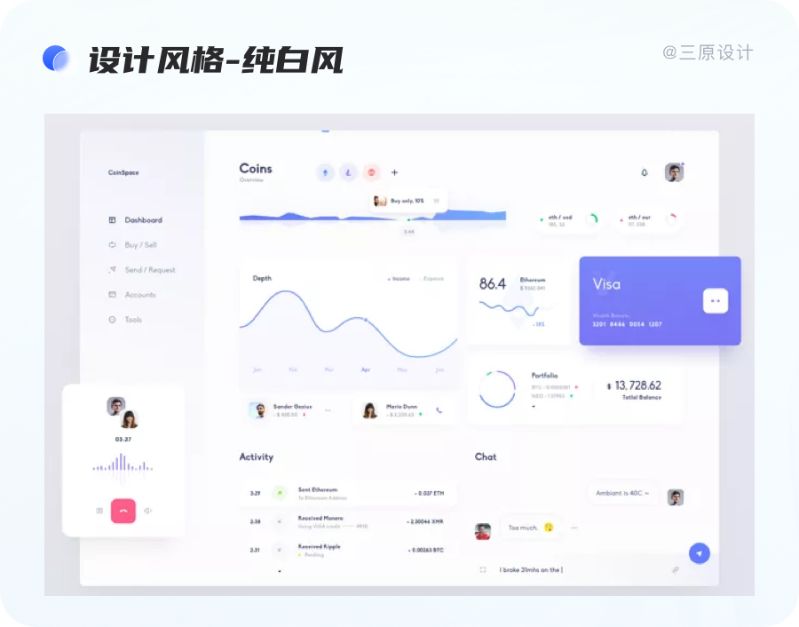
纯白风(网页大背景是纯白色;文字背景是线框,轻淡色(灰);文字一般用深色)

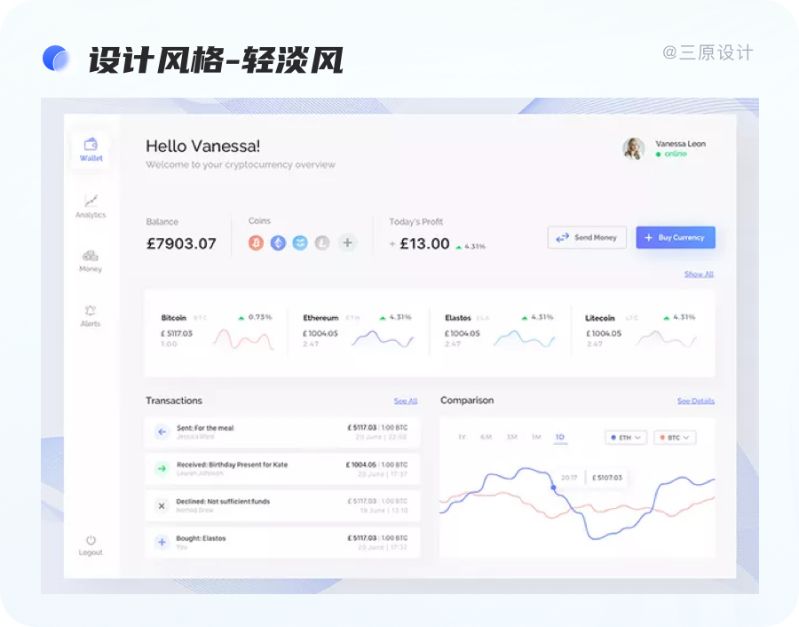
轻淡风 (网页大背景是浅灰色;文字背景是白色;文字一般用深色);

深色风(网页大背景是深色;文字背景是带有透明度的纯色;文字一般用白色)

我们在开始设计之前,要确定好使用哪种风格,一旦确定下来,后面的所有页面和元件的设计,都得基于这个风格来设计。
据数据显示,目前市面上比较流行的是:轻淡色背景风+全屏响应式的设计风格,也是相对比较保守安全的设计。
接下来需要考虑尺寸是做居中固定式,还是全屏响应式。全屏响应式的网页设计,选择怎么样的屏幕来做效果。
2. 设计尺寸
设计规范中,分辨率尺寸的问题,一直以来是我们设计师讨论最多的。

决定产品设计尺寸分辨率大小的因素大致包含以下两点:
2.1 市场占有率(主流)
目前市面上主流的排在前3的屏幕分辨率为1920*1080,1440*900,1366*768。

2.2 兼容能力
做B端产品时,现在市场上的设计师一般都会采用的是1440*900。为什么不用市场占有率最高的1920*1080和1366*768呢?
1、由于B端产品的特殊性,它的尺寸分辨率大小,是取决于用户使用的电脑设备条件。由于员工电脑显示屏大部分都是统一采购的,尺寸也就大致统一,所以开发适配的分辨率可以按这个统一尺寸进行设计。
2、因为它的兼容能力会比较强,向上适配或者向下适配误差会比较小,不管是市场占比最高的主流1920*1080尺寸,还是一般般的1366*768尺寸,都完全可兼容。
注意:别忘了设计出极端情况(宽度为1280,以及宽度为1920)的效果图,力求前端开发实现的效果和高保真设计图误差最小。

假如你产品的用户用的设备主要是市面上占有率最高的24寸办公室显示器,也就是1920*1080分辨率的话,那毫无疑问,在选择设计尺寸上,直接选择1920*1080分辨率。
比如我现在做的产品,除了移动办公,web基本都是固定办公,管理人员使用的办公设备(电脑)屏幕一般都是台式电脑,那这个时候,我们在设计时就会同时考虑它的占有率和兼容能力。所以我们采用的是:1920*1080分辨率。
所以设计师们在选择尺寸上,一定要灵活使用,不能一味的认死理只选择1920 或1440某一尺寸,而是要对您的产品用户的具体情况做好分析,从而得出最适合你们产品的设计稿的尺寸。
注意点:
如果希望设计稿完全还原程度高的话,还特别要考虑浏览器的适配,比如说它的顶部固定区域(当前网址,书签栏等的高度)必须排除在外,剩余的部分才是我们设计稿的真实高度。
拿我们常用的谷歌浏览器举例,如下面公式所示:设计实际高度=电脑分辨率 -(网址栏+书签栏+页签高度)
3. 页面布局
3.1 常见的页面框架有以下三种:
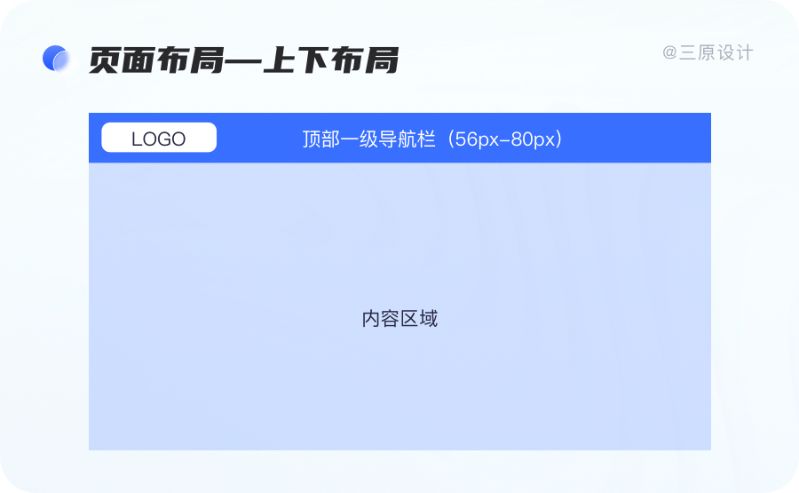
第一种:上下布局

上下布局包括:”顶部菜单栏、主体内容”两大区域。其中顶部菜单栏是固定不变的,主体内容根据不同分辨率进行自适应动态缩放。另外还需要把主体内容左右两边空白区域最小值确定好;
优势:内容区域可操作空间大。
劣势:导航区域限制数量,如果导航选项内容比较多,用顶部横向导航的话,就会显得很拥挤。另外,横向导航一般有“展开”,“折叠”,和“收起”三种状态,加上内容很多的情况下,横向导航就特别难做到尺寸适配。
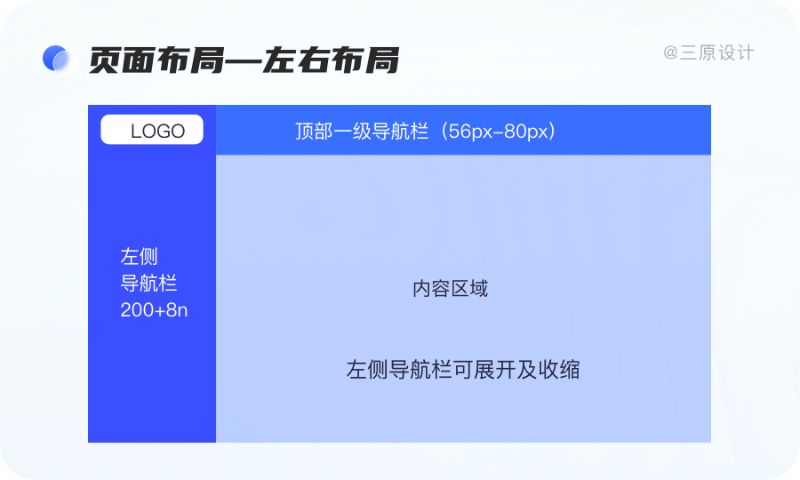
第二种:左右布局
左右布局包括:”左侧菜单栏、顶部栏、主体内容”三大区域。其中顶部菜单栏、左侧菜单栏是固定不变的,右侧主体内容根据分辨率进行自适应动态缩放。
左右布局时,左侧菜单是支持收缩或展开,收缩状态下也需要有固定的宽度。
优势:导航部分可扩展性强,适合导航选项内容都是比较多的情况。且只有“展开“和”收起”两种状态,在不同屏幕情况下,宽度的自适应也能更加得心应手。
劣势:相对内容区域空间变少。
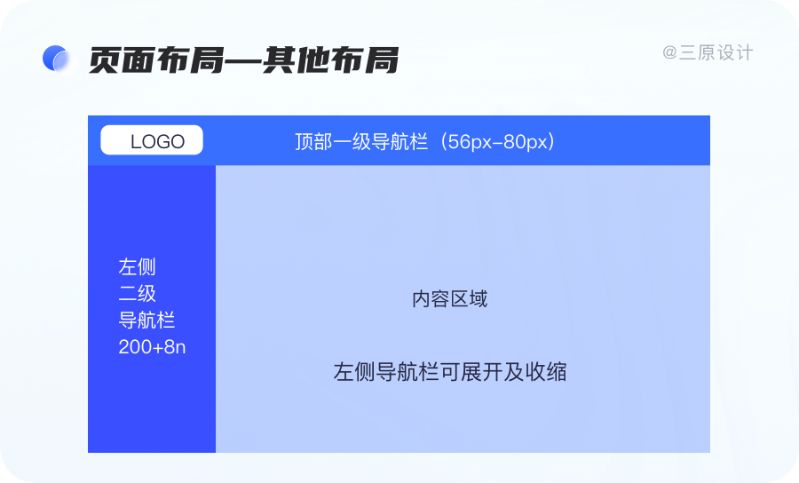
第三种:其他的布局

现在很多后台管理系统采用,”顶部一级导航栏、左侧二级菜单栏、主体内容”三大区域。其中顶部菜单栏、左侧菜单栏是固定不变的,右侧主体内容根据分辨率进行自适应动态缩放。
优势:结构更清晰。可承载更多层级内容。更适用于复杂且层级多的产品。
所以,可以得出结论:设计师在选页面布局的时候,要全局考虑产品框架及内容。
1、如果导航选项内容比较多的话,或者不确定有多少内容的情况,从美观和操作难易程度、可用性来评估的话,选择第二种左侧导航是最适合B端产品使用的。
2、如果内容选项确定很少,就没那么多限制,“左侧纵向””顶部横向”都好使
特别要注意:
1、同一个产品需要考虑它的统一性,不能这里使用顶部横向,那里用左侧纵向。
2、如果是个更新迭代的版本,就还得考虑老用户之前的使用习惯,避免引起不必要的麻烦。
在确定好导航的布局后,就基本上能确定整个产品的页面布局了。
3.2 常见布局尺寸:
B端产品,一般会在整个页面的左上角放企业的LOGO,顶部栏高度48+8n,侧边栏宽度200+8n。
我常用的是顶部栏高度:56px或80px,侧边栏宽度:200px,侧边栏收缩状态宽度:56px或80px,右侧的侧浮窗宽度:400px。(具体高度宽度尺寸,设计师可根据具体情况来定,不需要按部就班这么死板)。
同时需要确定好主体内容的上下左右边距,以及主体内容区域中各模块的安全距离,内容超出区域的,通过滚动查阅更多。
4. 文字
4.1 B端产品常用的字体
Windows系统:中文Microsoft YaHei(微软雅黑),英文Arial;
Mac字体:中文PingFang SC(平方字体),英文 Helvetica;

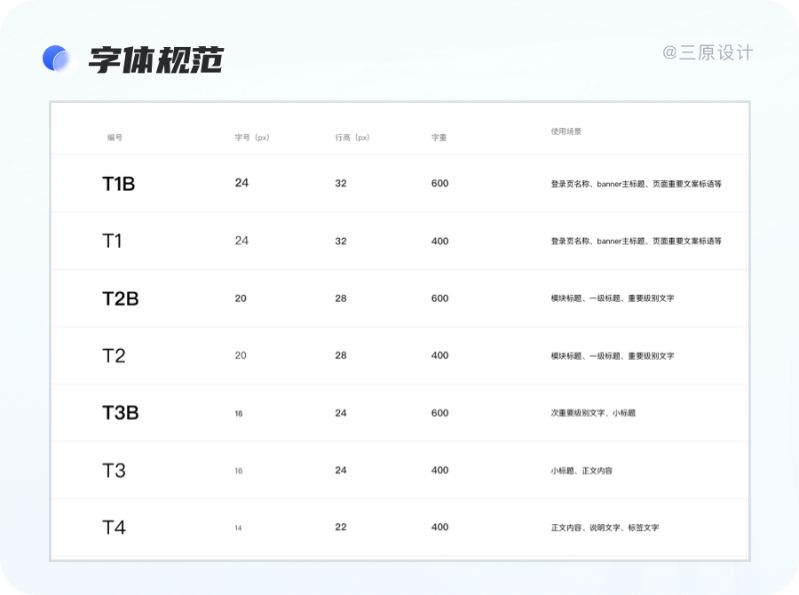
4.2 常用的字体大小
常见的字体大小为:12px、14px、16px、18px、20px、24px、26px、28px、30px(一般都是采用偶数字号,文字大小12+4n)。
注意:
在设计过程中,设计师对字号应该有一个全局观,在同一个界面内,尽量少用大小太接近的字号。比如一个页面中,如果同时用了12px、13px、14px、15px、16px、18px排版,文字的层级对比会比较弱,没有主次之分,用户阅读困难,视觉效果也显得凌乱。
所以,刚接触B端产品的小白设计师,如果不知道怎么运用不同字号字体的情况下,可以直接以这组字号12px、14px、16px、20px、34px的字号为参考使用,这样的分布会层次明晰,能够有个比较不错的布局结构。

“行高”根据文字大小和使用场景来定,公式如下,
行高=文字大小+8px(或6px,视情况而定,我常用8)
例如:12号字体的行高=12+8=20px
同一个界面中,一定不要出现多个不同字体。尽量选择用户设备里自带的字体来进行设计,比如说WIN系统默认用系统自带的“微软雅黑”,不能使用特殊字体。
如果必须要用特殊字体,建议用图片替代。如果用户的设备里没有你使用的这些字体的话,会默认显示设备的系统自带字体,最终效果就会和你的设计稿相差很多。
从视觉方面来讲,为了让整体界面更简洁具有美感,体验感更好,在使用字体方面,一般字体种类不超过2种,越少越好。因为页面的层次感主要是靠字号大小及颜色拉开层次,如果字号在变,字体种类也各种变化,整体就会感觉很凌乱,没有统一性。
5. 颜色
颜色规范包含“品牌色”、“辅助色”、“中性色、图表色”四部分。
5.1 品牌色系
品牌色系:即产品主色调,主色调的设定直接影响产品气质和直观感受,也是产品的对外的形象。品牌色是根据这个产品的特征和定位、用户群,以及使用场景等综合考虑最后确定的。
品牌色的一般用于LOGO 、操作状态、按钮颜色、其他一些可操作图标等。
1、品牌色一般建议选择冷色系。这样有效避免与“错误提醒”的红色、黄色相冲突,让人误解。但要是被硬性要求必须选暖色系作为主色调,就得格外注意调节好主色调与错误提醒的区别了。
2、注意选的品牌色(主色调)不要太刺眼。要保证用户长时间使用也不至于颜色太亮太刺眼,而产生的视觉疲劳。
5.2 辅助色系
辅助色系:辅助色一般用于“提示”。类似:成功、失败、警告、无效等内容等。

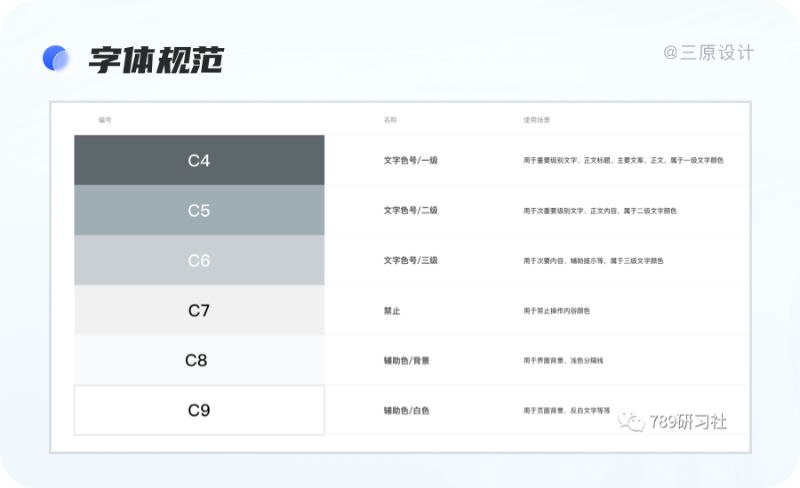
5.3 中性色系
中性色系:中性色涵盖黑、白、灰三个不同层级,通常在文本、背景、边框、分割线用到它们。同一色相,只要改变它的透明度就能表现出不同的层级。

B端产品的文字中,一般会有:一级标题、二级标题、一级正文、二级正文、提示文字、辅助文字、说明文字等。
为了区分层级,提升用户的阅读体验感,通常会根据具体需求,把字体颜色的深浅,大致分成3到5个层级。常见的有#333333、#666666、#999999这个组合,这个组合的层级区分比较分明,适应性比较广,设计师在设计时可以直接作为参考。
5.4 图表色系
图表色:我们常见的后台管理类产品, 像数据可视化、统计图、多个标签的不同配色方案,所以一般还会设定图表的颜色。
6. 按钮
按钮是任何用户界面不可或缺的交互元素,B端产品中用到按钮的场景特别多,类似:登录注册,保存,表单,弹窗,导航,提交,确认等等。
6.1 按钮的形式
常见的按钮形式包含这六大类:图标文字组合的按钮 ,主按钮,次按钮(线性按钮),按钮菜单,文字按钮,图标按钮。
6.2 按钮的交互状态
常见的按钮交互状态包含六种:

正常状态、聚焦状态(使用Tab键或方向键来对网页进行访问输入的聚焦状态,在设计时很多设计师都会把这一状态忘记,导致用户无法用方向键控制光标位置,会降低用户的使用体验感)
悬停状态(鼠标正在按钮上,但不点击,需要注意的是平板电脑和移动端设备上不会展示悬停状态,因为手指跟光标不一样,无法在屏幕上进行悬停 )
- 激活状态(点击按下状态)
- 加载状态(等待期间不可操作,在B端产品中Loading状态特别重要,能缓解用户的焦虑情绪)
- 禁用状态(不可操作状态,置灰显示和透明度(40%)代表不可操作状态)
6.3 按钮的圆角
按钮圆角:在开始设计产品之前,设计师都需要对按钮圆角有具体的规划。按钮四角都是直角会比较有距离感和强烈的引导性,容易分散用户注意力,所以我们一般会采用视觉上给人比较柔和亲近感觉的圆角按钮。
但按钮的圆角并不是越大越好,因为在相同尺寸下,按钮圆角小的,操作热区会更大,页面的使用效率也会更高,更容易操作。同时还要特别考虑到下拉菜单的设计,所以圆角大小一般采用偶数:2px,4px,6px,8px,16px为宜,不宜过大(这里的圆角弧度的值有一定的倍数关系或基数关系,例如:4/8/16, 4/6/8,4/8/12,都是可行的)。

注意:圆角大小也会跟着按钮尺寸的大小有相应的变化。
6.4 按钮的高度
在B端产品中,当确定好网格基数时(通常网格设定为:4px。按钮的高度会分两种情况:
1、一种是宽度为高度的倍数关系。
2、第二种是如果宽度为高度的倍数关系,从视觉上看达不到想要的效果的话,设计师就可以灵活设置。
6.5 按钮的大小
讨论到按钮的尺寸,我们需要大致知道如何设置网格基数。
在设计中,我们需要在常用的绘图软件(如:Ps、Sketch)里找到我们的网格功能,设定好一个数为基数,然后按照这个基数来进行按钮的绘制,按钮就相对比较规范了。
那如何用绘图工具设置网格基数呢?方法如下:在Sketch绘图工具中找到:【视图】-【画布】-【网格设置】- 弹出网格设置对话框进行设置就好了。

把网格基数设置为【4】的原因:它是谷歌Material Design绘制小组件的规范,模块之间定义的基数就是【8】。
假设我们定这个基数为4,那采用的尺寸数值就需要是基数4的倍数。比如B端产品中,常用的按钮高度尺寸有:24px、32px、36px 、40px、48px,这些都是可以整除基数4的值。例如:32/4=8,40/4=10,这里的4为基数。
按钮的宽度尺寸,一般是确定好文字到边框左右两边的距离(例如如图Padding值为12px)后,开发会根据文字内容的多少自适应的。
按钮间距,按钮之间的间距也遵循基数为4的倍数,比如:16,24,32,40,48等。这里的基数定为偶数(一般为4或8)
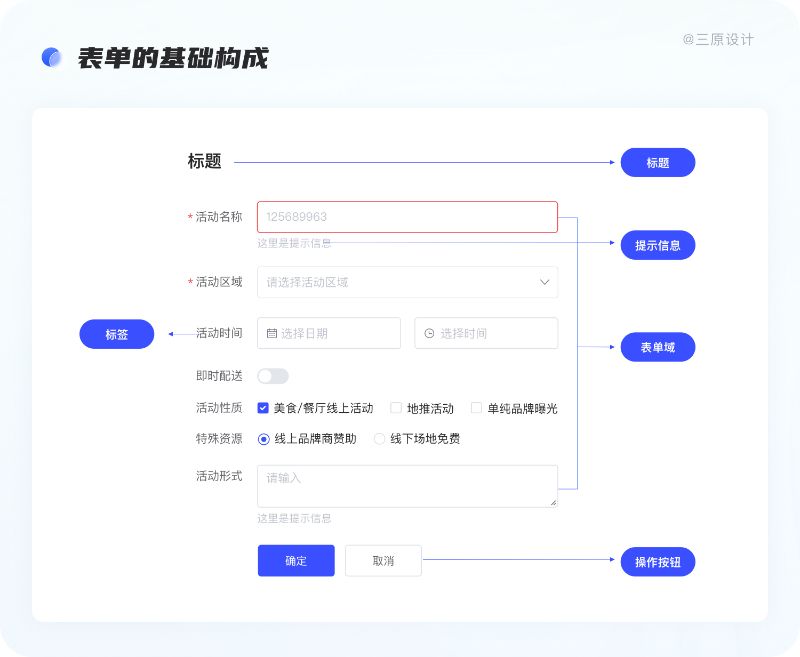
7. 表单
从广义的定义来讲,表单是指用于数据录入的一切形式。从狭义上来讲,表单在大家更广泛的认知印象中,表单则是一类包含输入框、下拉选择框等常见控件的组合形式的页面才属于表单。表单的本质核心是提交数据,所以凡是具备采集数据并完成采集后提交数据的交互形式均可称之为表单。
表单在设计上的结构有:1、标题;2、表单标签;3、占位符;4、表单域;5、提示信息;6、操作按钮;

7.1 表单设计目标
表单的设计必须优先考虑为用户减负,提高效率并简化填写流程。另外表单中组件的选择需要依据具体的数据类型和具体的业务场景进行合理正确的选用,为用户提供高效的数据录入表单,降低用户操作成本、认知负担,并提高数据采集效率才是表单设计的根本目的。

7.2 表单的输入域
可交互输入域,是构成表单的核心内容,是表单用来采集数据的入口。输入区是用户交互最多也是最能影响使用体验的区域,不同类型数据选择与之相应的录入方式,对提高表单操作效率和用户体验大有裨益。

表单并不是把一些不同类型的输入框排排版、标清楚必填非必填、哪些表单比较复杂适当的加个说明就完了
其实,表单设计远远不止这些,表单本身也是一个小产品,它也需要有需求的支撑、也需要嵌套使用情境、也需要考虑用户的心理模型;从表单的产生到表单在页面上如何呈现,再到使用表单时与表单之间的交互,每一步都需要投入大量的思考来做好表单。
后面我会专门有一篇16000+的文章聊聊这个B端产品中比较核心的表单,有兴趣的朋友可以关注一下,大概五月份就会发。
8. 表格
表格在整个B端产品比较常见的,它的地位也是相当重要的,我们在设计表格时需要注意一下几点:

8.1.表格内的文字内容:
一般以左对齐为准。与左边表格边距尽量保持在10px以上的间距。(特别注意:金额和操作的标题和内容需要右对齐)
8.2 表格的列数:
默认展示的列数为3-8列,如果需要展示更多列数,则需要优先固定展示重要列,其余的列的内容会以滚动条滑动而展展示出来。
8.3 表格列表的宽度:
宽度的尺寸大小自适应,但需要根据文字的重要性显示,重要文字内容优先完整显示。
8.4 表头每列标题文字字数:
字符不要多,最多可输入8个。如果文字太多,就需要做文字信息精简化。
8.5 滚动条使用场景:
表格内容超过一屏,就需要显示竖向滚动条,注意:表头需要固定,但表格内容可滚动展示。
8.6 表格无内容:
表格的某些单元格无数据内容时,需要用“—”表示,需要区别于“0”。

8.7 表格标题栏和内容栏高度尺寸:
标题栏高度(标准高度为56px);内容栏(标准高度为56px,偏大的标题栏高度为80px),内容区和标题栏水平居中对齐。
8.8 表格内容对齐方式:
列的对齐方式(垂直方向)除了需要始终保持“右对齐”的:金额,最右侧操作列内容外,其他的内容可自行左对齐或右对齐。行的对齐方式(水平方向)
当表格栏的高度尺寸小于80px 时,一般只有一排内容,内容水平需要居中对齐。当表格栏的高度尺寸大于80px时,如果是有两排内容,所有的内容需要顶对齐;但是如果既有一排内容 又有多拍内容的话 ,内容水平则需要居中对齐。

8.9 自适应规则:
表格中的内容,会根据字段的长短定义所占的百分比,完成表格占比,从而达到希望实现的最佳效果。
8.10 滚动条:
滚动条分为横竖两种,当表格内容超过一屏时,就需要显示滚动条。竖向滚动条时, 需要固定表头标题栏和页码。只需滚动表格内容部分即可。横向滚动条时, 需要固定第一列 和 正在操作的项列。只滚动表格内容部分即可。
9. 反馈
9.1 弱反馈
仅提示用户相关内容,不需要用户做任何交互动作。类似:toast弱提示通知提示等弹窗((一般3-5秒会自动消失:包含普通信息,成功信息,失败信息,警告信息)。

另外还有,鼠标经过的时候即可出现而不用点击的弹窗(这个弹窗通常会设计一个浮动带有阴影效果的框,不需要遮罩)。比如提示说明,显示更多信息,鼠标移过后立即消失,它不会影响下一层(当前页面内容)页面的视觉效果和操作。弱弹窗尺寸一般根据文字多少自行适配。
9.2 强反馈
第二种是强弹窗。它是一个需要用户必须对这个对话框进行操作后才可以离开。

例如弹出的列表,详情,表单等的确认信息弹窗、错误提示弹窗。这些强弹窗一般会对下面一层的页面做一些遮罩处理,例如添加上一层有透明度(例如30%,50%都可以)的黑色/白色,给下一层页面的内容做模糊滤镜等等;
在写弹框规范时,应了解各自项目中需使用弹框的有哪些内容,给出相关大小弹框的比例,哪些为固定尺寸,哪些为适配比例。以及对于通知提示给出停留多少时间后自动消失,弹窗弹出状态等等相关的交互规范。
10. 其他
缺省页是互联网中常见的场景,当遇到网络不好、页面中没有内容数据、暂无资料等等情况,所导致的空白页面。
大致分可为:系统类缺省页,信息类缺省页,空白类缺省页。
遇到这些情况时,设计师一般采用一些插画&文字的组合放置本来空白的页面中提示或引导用户进行下一步操作,以缓解用户的焦虑情绪。(也就是我们常说的情感化设计的一种方式)
二、组件库
设计规范很大一部分是组件库,所以就把组件库单独拎出来聊聊。
1. 组件库是什么?
做一个比喻,组件库相当于积木玩具的一个个积木,每个组件就是一块积木,通过组件的拼搭可以迅速搭建出一个页面,而设计规范就相当于搭建的“说明书”。
通常我们将组件库分为基础组件和业务组件两大类,前者是系统通用组件(图标/按钮/输入框等),后者是由业务决定的相对更复杂的组件模块。
而对于B端产品和C端产品,二者的组件库又有些许差异。C端的组件库更追求极致的交互和视觉体验,因此需要考虑视觉、性能、实现、兼容性,另一方面,C端会根据活动、节日切换不同的主题,也要考虑组件视觉上的个性化扩展。对于B端而言,组件库更看重可复用性和稳定性,保证可以支持业务快速迭代。另外B端会涉及到各种各样的数据录入与展示,因此相对更高的要求是大而全,覆盖面广。
2. 组件库的原子理论
2.1 原子设计/拆分
在业务已经发展到一定体量情况下,需要将项目中具备复用性及拓展性的模块进行拆解,对于B端产品来说筛选的时候会依据之前迭代的版本内容,把页面一一罗列出来,将可替换与相似的模块提取,并利用思维导图的方式统一归纳,并做成可以被替换的组件。组件的替换建议合成一个大的排期进行替换,避免了线上组件不一致导致体验问题。
以我们现在的产品为例:依据产品类型将组件拆分为:基础组件 、业务组件、数据可视化组件、常用模块。
原子设计:
将产品拆分后,此时得到很多可复用组件。我们再依据原子设计理论针对性进行拆解直至拆分出5个层面:

从原子开始重新依据定好的视觉规范进行更改,再由原子组成新的分子。
3. 盒子理论
在与开发沟通设计规范制定的过程中,常提到他们写CSS样式的时候是采用盒子(box)去写的。通过一个个盒子填充来将我们的组件元素放入其中,最终形成前端展示的页面。
走查时使用浏览器我们也可以看到开发写的盒子,了解盒子也可以方便我们走查时知道问题在哪。

4. 如何搭建组件库
搭建组件库的步骤:

4.1 确定组件库内容
对于新产品来说,业务体量较小,较难抽取共性,组件也不全面,因此较好的方式是参考大厂的组件库确定要做哪些组件,它们的相对成熟,参考价值较高。
对于已经成熟的产品来说,我们可以直接全面体验查看页面,找出所有用到的组件,除基础组件外,提炼出复用率高的业务组件进行结构化和组件制定。
4.2 搭建每一个组件库
以提示弹窗为例,演示单个组件的建立方法。

1. 定义组件:根据业务定义提示弹窗使用场景,用于重要信息的提醒,且需要用户自己关闭操作。
2. 拆分组件:这一步是将组件拆分为元件。对提示组件进行拆分后得到如下:

3. 重组输出根据业务场景,我们把各个元件重组为组件,建成组件集,并定义各种组件的使用规则。
4.3 输出文档并替换到产品中
在组件库建立完成后,只有在日常设计中真正使用组件库,提高组件库在设计稿中的覆盖率,才能真正达到组件库的效果。这就要求我们要输出一份完整的组件库描述文档,在团队中进行推广,加强设计团队的公用意识。设计团队内部可以直接维护一套组件库,设计师设计时直接调用公共组件库组件使用。
另外,我们还要与开发工程师配合逐步完成现有页面的组件替换。
4.4 定期维护组件库
组件库的内容并非一成不变,而是在不断地更新,以保证所包含的组件都是最新和有用的。与其他数据一样,组件也会有增删改。我们需要定期对组件库进行维护。
增加:当有新的组件产生时,我们需要通过判断它的拓展性和复用率,以确定是否将它入库。
删除:随着产品的不断升级迭代,如果某个组件已经不用或复用率很低时,我们可以考虑是否要将它删除。
改:不可避免的,组件会随着业务而进行升级,我们可以通过数据埋点和A/B test的方式来确定某个组件是否要进行改动。
由于篇幅过长,我将文章分成三个部分,有兴趣的朋友可以关注我们,期待剩下的两期吧!
感谢你的阅读支持 · 欢迎留言互动!
