

去年我接收了一个比较大的B端项目,产品经历了四年的迭代,算是成熟的产品了,我拿到的时候,还蛮兴奋。但是使用一天以后我就只剩下头疼了,这么复杂一个产品,设计不统一、交互不统一,重要的是,居然没有一个合理设计规范,我在梳理设计稿件的时候完全摸不着头脑。一个月以后看到这个产品,我还是摸不清产品情况。
以下是我根据自己工作中遇到的问题和相关解决方案,总结各路大咖的一些精髓以及我的一些想法,汇聚成了相对比较全的关于B端产品设计的的文章。文章稍微有一点长,请耐心看完,会对刚接触B端的新手们有一定的帮助,也能帮您提高工作效率,节约不少时间的。

01 设计规范的概述
一、定义
1.1 设计规范的概念
设计规范是指对设计的具体技术要求,是设计工作的指导规则。一般包括总体目标的技术描述、功能的技术描述、技术指标的技术描述,以及限制条件的技术描述等。
Design System 最开始是 Guide 演化而来,Guide 是一套可指导、可延续、可扩展、可统一的、可区分的视觉指引手册,指导相关设计结构完成统一性与对外区分性。具象层,它是一种设计方法;抽象层,它是一种思考模型。
设计规范一般会具体到公司级别、某一类产品线、某个产品等。今天主要讲具体某个产品的设计规范,主要是为该产品制定统一的用户体验、品牌、视觉等方面的规范,当然是在满足以上公司级别和某一类产品线层次的设计规范的基础上。
1.2 设计规范的组成
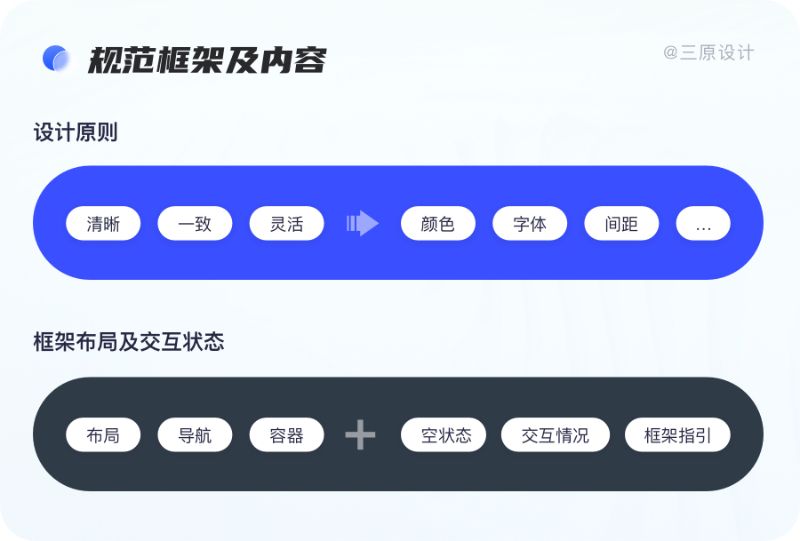
设计规范由设计原则、设计语言和组件库构成,在设计原则的指导下使用设计语言和组件库创建体验一致的用户界面。
设计原则是指:整个设计体系所要遵循的全局原则,是为我们设计提供方向指导的。
设计语言:是指设计所包含的语言体系。具体包含了:色彩、字体、图标、布局等
组件库:相当于积木玩具的一个个积木,每个组件就是一块积木,通过组件的拼搭可以迅速搭建出一个个页面。下面我会具体说明组件库。组件库具体包括:按钮、导航、表单、数据等等。
1.3 B端及C端
我后面会有专门的文章专门讲关于B端产品和C端产品的文章,这里就不再赘述了。这里大概讲一下两者在设计规范上的差别。
B端产品和C端产品制定设计规范差别还是蛮大的,最主要的差异大致是:
- C端产品的设计规范,目标几乎都是为了更好的打磨用户体验的一致性和标准化;
- B端产品设计规范,由于用户体验更复杂,学习成本更高,所以它的目标侧重点是:除了布局的不同外,相同业务场景下,相同产品功能需要有一致的,标准化的体验,降低学习成本,提高工作效率,即统一体验。
二、为什么要制定设计规范?

1、对于产品经理
创建原型时可直接调用组件库,能搭建出高保真的原型。
与设计师和前端沟通更加顺畅,小的修改可以直接和开发沟通不需要通过设计师出图,极大增加了前期的节奏,提升沟通效率。
2、对于设计师
对于只有一个设计师的项目:可以让那个设计更加规范,有些简单功能迭代可以直接个研发沟通,不用再单独出图,减少重复性的工作。
对于同一个项目由多个设计师共同协作时:可保证设计各方面包含体验、设计、交互等等的统一性。减少设计成本,提升设计及沟通效率。
对于接手新项目,能尽快的了解产品,快速入手。
对于开发完成验收走查,有了前期的规范及比较详细的设计尺寸,开发的设计还原度会更高,减少重复及没必要的设计走查。
3、对于开发
开发可以按照设计规范建立好公共组件库,极大的提升开发效率。
可复用的东西确定了下来不会频繁改动,设计走查的问题也会逐渐减少。
4、对于测试
对于模棱两可的交互可以有地方看交互样式了,不需要再询问设计师。有更多的时间专注于测试功能上的问题了。
通用的组件前期测试后了以后,后续就不需要重复测试,极大的提升工作效率,避免重复工作。
5、对于协作沟通来说
前期制定及评审设计规范以后,有一套笔记明确的规范,可减少各个职位方面的沟通成本,提高沟通效率。
三、为什么要制定自己的设计规范?
目前市面上有很多多的第三方设计规范,比如:antdesign,element,那有人就会问有必要自己重复造轮子做一遍吗?
我觉得是有必要的,为什么呢?
- 每个产品有各自独有的品牌调性,如果都用第三方 的设计规范,那同质化会很严重,很难做到差异化,也就很难在竞争中脱颖而出。
- 世上本没有万能的设计规范,那些设计规范的组件并不能100%满足我们产品的需求。另外一方面使用封装好的第三方设计规范,在此基础上进行修改,效率很低,适配的复杂度和重新开发相差无几。
- 第三方的的成熟的组件库,我认为应该把它当成模式,在他们的基础上去做自己的设计规范。
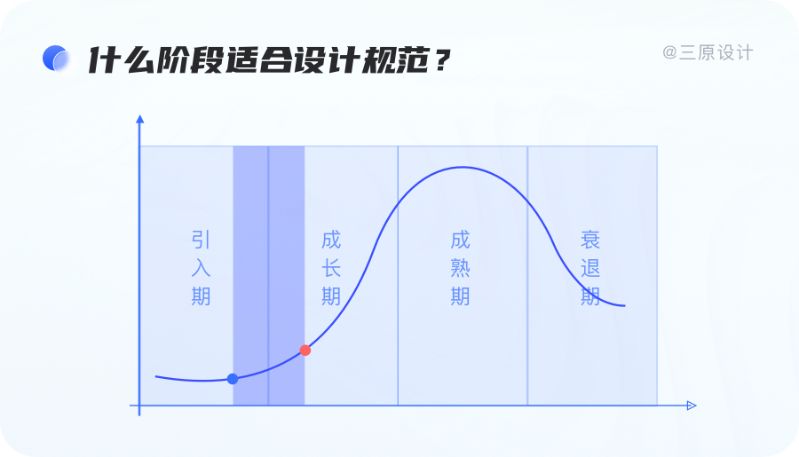
四、什么阶段适合设计规范?
个人工作中两个比较建议的规范建立时间点,探索期和成长期。

1、引入期间
产品在引入阶段,产品还在处于极大变动的时候,这个时候做设计规范,其中就蕴含可极大的风险。但是也不是不做规范,这阶段规范主要涉及到色彩,字体,间距,布局,栅格等通用设计原则以及常用业务组件的定制。此阶段搭建的规范具备高效性以及灵活性的特点。
不适合搭建特殊的业务组件,比如:当领导想要突然调转方向也不会很慌,改动较小就可以完成整体的规范转向)此时搭建规范组件库需要考虑到预留后续更改的空间。

2、成长期
当产品进入成长期处于较为稳定的版本,整个团队对业务的理解也都很熟悉了,这个适合创建符合业务场景的组件库,有了前期的积累这个组件库会更加符合产品及业务逻辑。

02 如何开始整理设计规范
在制定规范前,设计师需要明确产品中主要有哪几种分类,将最基础的分类定义好方便后续针对分类内容进行整理。
B端产品与C端产品既有共同性也有着很大的差异化,可以借鉴但是切忌生搬硬套C端的设计规范。


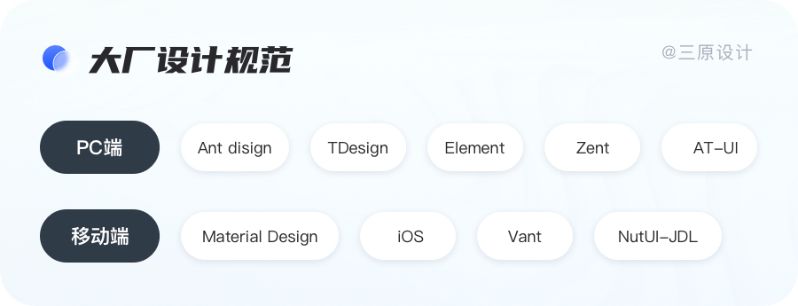
03 大厂设计规范推荐

一、pc端
1 、Antdisign
Ant Design是由蚂蚁集团体验技术部经过大量的项目实践与总结,逐步打磨出来的,基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验,是非常完整的一套设计规范。
2、 TDesign
TDesign是腾讯企业级设计体系,也是去年才发布的。虽然才发布,但是作为一款诞生于腾讯内部开源,却是经过了超500项内部业务检验的企业级设计体系,TDesign 汇集了腾讯众多优秀组件库能力和设计研发经验。
内含丰富可复用的设计组件资源,如色彩体系、文字系统、动效设计等,覆盖支持 Axure、Sketch、Figma、Adobe XD 等各大产品设计软件。可以按照需求查看对应组件的使用教程和代码演示,只需简单的引入操作,即可搭建属于自己的产品界面。

3 、Zent
是有赞 PC 端 Web UI 规范的 React 实现版本,提供了一整套基础的 UI 组件以及常用的业务组件。通过 Zent,可以快速搭建出风格统一的页面,提升开发效率。目前有 50+组件,这些组件都已经在有赞的各类 PC 业务中广泛使用。
4、Element
Element是由饿了么公司前端团队开源一套为开发者、设计师和产品经理准备的基于 Vue 2.0的组件库,提供了配套设计资源。
5、AT-UI
AT-UI 是一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品,在众多的的组件库中,AT-UI 属于视觉风格比较清新的一款。
二、移动端
1 、Material Design
谷歌在 2014 年的 Google I/O 上推出了 Material Design,它的目标是创造一个将经典的设计原则和科技、创新相结合的设计语言,并且在不同设备上提供一致的体验底层系统,并同时支持触摸、语音、鼠标、键盘等输入方式。
2、iOS Human Interface Guidelines
iOS 的人机规范指南,保持了苹果一贯的风格。虽然没有 Material Design 规范那么细致全面,但是核心的设计原则在每个组件的设计说明中都有渗透。作为 iOS 系统的设计基础,建议每个设计师都需要仔细研究。
3、Vant
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本。
4、NutUI-JDL
NutUI-JDL 是一套基于京东物流视觉规范的移动端组件库,包含了36+高质量组件和详尽的文档和实例。
由于篇幅过长,我将文章分成三个部分,有兴趣的朋友可以关注我们,期待剩下的两期吧!
感谢你的阅读支持,欢迎留言互动!
